Hyper Text Transfer Protocol
HTTP is a Protocol using TCP and running in the Application Layer. It was created to access World Wide Web resources. It runs on port 80 and is a client-server protocol which means that the client always request something to which the server responds accordingly. There is also HTTPS which is the same protocol but encrypted with TLS which runs on port 443.
The process of getting resourcers is generally simple. The client sends HTTP Request with an HTTP Verb inside which tell the server which resource the client wants to access or modify. To tell the server where to find a resource, a PATH is provided which is the latter part of a URL. The server then responds with an HTTP Response with a HTTP Response Code inside that indicates how the server processed the request. For example if an error occured the response will be different than when everything went as expected.
HTTP Request
An HTTP Request is sent by the client with information inside of what resource the client wants to access or modify. This information is conveyed with a PATH which tells the server where to find the resource (The PATH is basically the URL without the host/IP Address) and with an HTTP Verb which tells the server what the client wants to do with the resource.
There are however other fields in a HTTP Request that the client sends, like the User Agent header or the Cookie header.
If any data is supposed to be sent to the server it will be located at the end of the request.
You can modify, send or inspect HTTP Requests with tools like Curl or Burpsuite. It’s also worth checking out the Browser DevTools.
HTTP Verbs
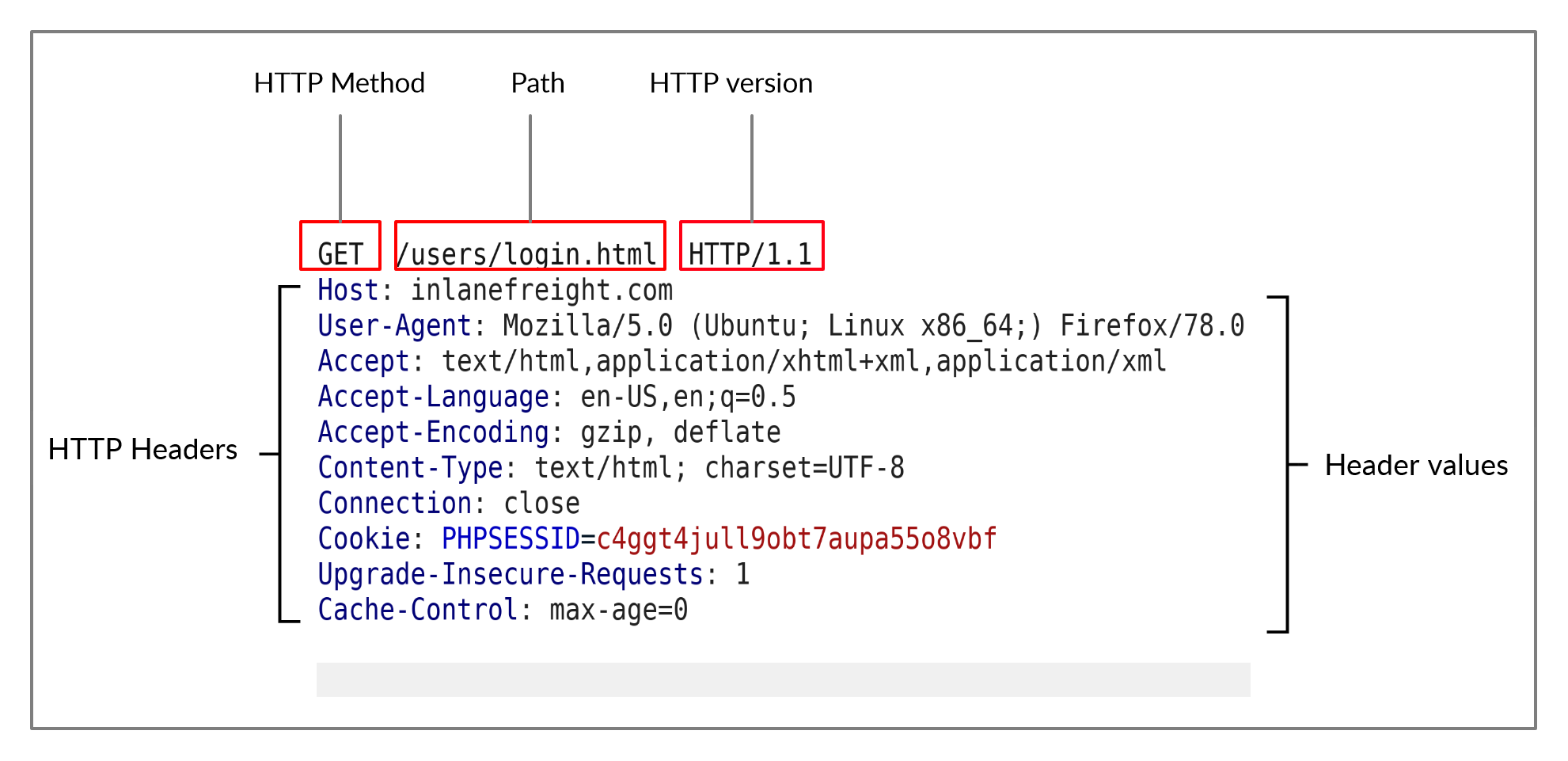
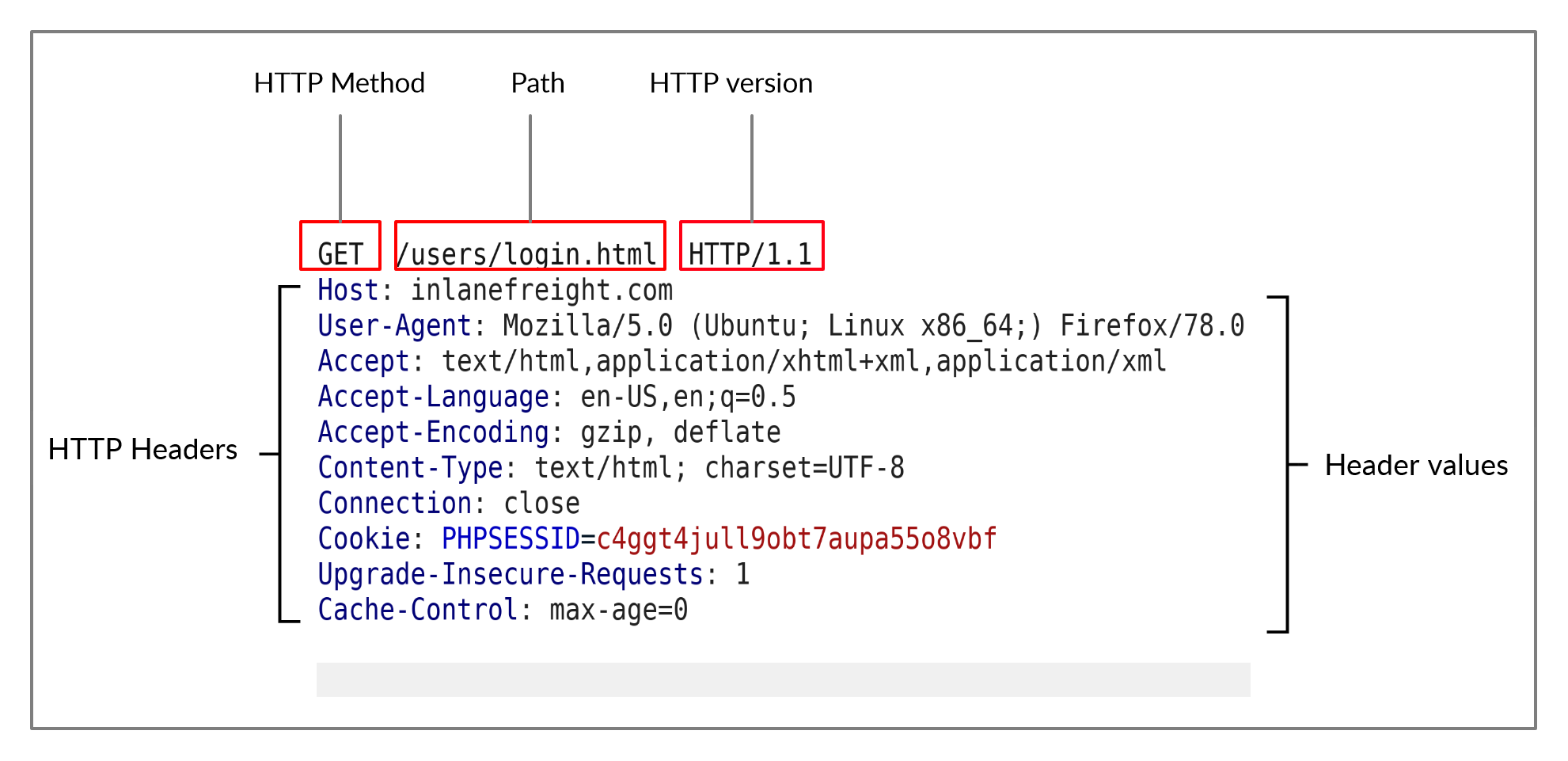
An HTTP Verb (also called HTTP Method) is always the first part of an HTTP Request followed by the URL of the resource in question. It indicates what the clients want to do. For example download a file, upload a file or delete a file. The HTTP Verb is also the first thing inside an HTTP request. Here is an example:
 Here are the HTTP Methods you will most of the times encounter:
Here are the HTTP Methods you will most of the times encounter:
GET
The GET method requests a representation of the specified resource. Requests using GET
should only retrieve data. This is the most used Method when browsing the web, since most
of the time users retrieve data like webpages or pictures.
POST
The POST method is a request to the web server to accept the data that the client is trying
to upload to the specified URL. Those methods are often used when the client needs to
submit his login information or wants to upload a file for example an image. The data is at
the end of the HTTP Request and can be anything you want: pictures, files, text etc. The
JSON format however is worth mentioning since it is used quite often.
PUT
Instead of uploading a new resource when you use POST, PUT will update a resource. For
example a text file.
PATCH
Instead of updating the whole resource when you use PUT, PATCH will update a resource
partially. It is often used with APIs.
DELETE
The DELETE method is a request to delete a resource specified in the URL from the web
server. You will not encounter this method often.
There are other verbs which are not mentioned here like the OPTIONS method which is used to describe the communication options but you will rarely encounter them.
HTTP Request Headers
The HTTP Request Headers have additional information for the webserver to process the HTTP Request. For example the Cookie header to ensure the clients identity or the User Agent to provide data more suitable for the clients device (think of webpages for mobile phones). The headers are listed right after the HTTP version. Here is an example:
 As you can see there is always the headers name followed by the headers value separated by a
As you can see there is always the headers name followed by the headers value separated by a :. Here are HTTP headers that you will inspect most of the time:
Host
Used to specify the host being queried for the resource. This can be a domain name or an
IP address. HTTP servers can be configured to host different websites, which are revealed
based on the hostname. This makes the host header an important enumeration target, as it
can indicate the existence of other hosts on the target server.
Note that some websites will only allow you to access them if the Header has their hostname
inside, not their IP address.
Cookie
This header can contain interesting information like the session id of the
current user if you can capture a users cookies you can maybe impersonate
them.
User-Agent
This header can tell you what browser the client is using.
You can also modify this header to get access to a different webpages.
Accept
The Accept header describes which media types the client can understand. It can contains
multiple media types separated by commas. The */* value signifies that all media types
are accepted.
Authorization
Allows you to provide username and password. Depending on the type of autherisation this
header will have different contents. For example for Basic HTTPAuth. It will have the
username and password encoded in Base64. Most of the time the Authorization header is only
needed the first time. After that you start using cookies.
Referer
This header tells the webserver who referred the client. However sometimes webservers
will only respond if the value in the Referer field fits their configuration.
You can inspect the Access-Control-Allow-Origin header in the HTTP Response to see how to
edit your HTTP requests.
You can modify, send or inspect HTTP Requests with tools like Curl or Burpsuite.
HTTP Response
HTTP Responses from the server have a similar structure to HTTP Request although a bit different. The first important part of an HTTP response is the Response Code his code informs the client how the server processed the request or if the server processed the request at all. Then there are similar headers as already seen in the HTTP Request which have various information like the date or the content-length and content-type. At the end of the response there will be the requested resource for example an HTML webpage or a picture.
HTTP Response Headers
Generally speaking the Response headers will convey the same information as the request headers. Here are some of the more important ones:
Server
Contains information about the HTTP server, which processed the request. It can be used to
gain information about the server, such as its version, and enumerate it further.
Set-Cookie
Tells a client to set a cookie which will later be sent in the Cookie header
HTTP Security Headers
Security headers are a subclass of Response header that specify different rules and policies to prevent different attacks.
Content-Security-Policy
Dictates the website's policy towards externally injected resources. This could be
JavaScript code as well as script resources. This header instructs the browser to accept
resources only from certain trusted domains, hence preventing attacks such as Cross-site
scripting (XSS)
Strict-Transport-Security
Prevents the browser from accessing the website over the plaintext HTTP protocol, and
forces all communication to be carried over the secure HTTPS protocol. This prevents
attackers from sniffing web traffic and accessing protected information such as passwords
or other sensitive data.
Referrer-Policy
Dictates whether the browser should include the value specified via the `Referer` header or
not. It can help in avoiding disclosing sensitive URLs and information while browsing the
website.
HTTP Response Codes
While communicating with an HTTP server the client sends HTTP Requests with HTTP Verbs inside(also called HTTP Methods). An example would be the GET Method to get some resources from the server. In theHTTP Response is a response code which communicates information to the client for example an error. To better differentiate the codes the first number classifies the code as one of the following.
1xx - Informational
2xx - Succesful
3xx - Redirection
4xx - Client Error
5xx - Server Error
Here the most common response codes from each category:
HTTP 1xx
Those codes in general are not that important since the don't really provide valuable information.
HTTP 2xx
200 - OK [[HTTP Response Code]]
Everything went fine. The Server acknowledges the request.
201 - Created
The request to create something was accepted and executed.
HTTP 3xx
301 - Moved Permanently
If for the website you are trying to access a new link is being used you will get this
code and will be redirected to the new site. However there were times when websites
were only accessible over their domain and would not redirect you when accessed over
the IP Address and only display the expected domain name in the URL window.
In that case a simple 'hosts' file edit is mostly enough since the browser
will be sending HTTP POST requests with the right domain inside.
If the domain isn't displayed try finding it with reverse DNS.
302 - Found (Moved Temporarily)
Indicates the same as the code 301. The same tips apply.
HTTP 4xx
400 - Bad Request
You will get this code when you have sent a bad HTTP Request. For example if the an
important header is missing. If you receive this code it has nothing to do with what you
are trying to access. No matter if you are allowed access something or not if the server
can't understand your HTTP request it will return this error.
401 - Unauthorized
You don't have the authorization to access this resource. Even though this is an error.
It can still indicate that there may be something worthwhile investagating.
Maybe try to acquire the needed priveleges and try again?
403 - Forbidden
With your current privileges you are not allowed to access this resource. Besides that the
same tip as for 401 counts.
404 - Not Found
The resource you are trying to access doesn't exist or the server can't find it. Generally
it is ok to ignore links where you get this error. However it might be that the server
returns this code even though the resource exists. The reason is to not give hints.
HTTP 5xx
503 - Service Unavailable
Indicates that the server is down and can't provide the needed resources.